Kali ini saya akan membahas tentang cara membuat komentar admin berbeda. Mungkin template sobat belum memiliki fitur ini. Karena kebanyakan template tidak menggunakan fitur ini. Fitur ini berguna untuk membedakan mana komentar admin dan mana komentar pengunjung. Tapi, kalau menurut saya sih... agar admin blog bisa lebih terhormat. Mungkin, sobat bisa mengikuti petunjuk dibawah ini untuk memasang fitur ini pada blog sobat. Sebenarnya, untuk membuat komentar admin berbeda ada beberapa cara. Tapi, saya lebih suka dengan model komentar yang seperti ini. OK, langsung saja kita ikuti tutorialnya di bawah ini:
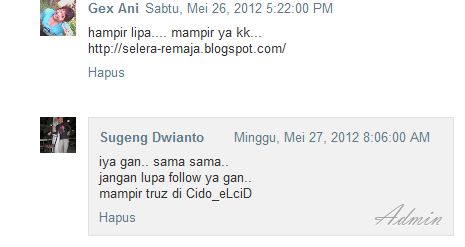
Note: Contoh dari hasil komentar admin ini adalah seperti gambar di atas!
Tutorial :
1. Login ke Blogger
2. Masuk ke Template > Edit HTML
3. Cari kode </body>
4. Letakkan kode berikut diatas kode </body>
Sudah sob! cuma itu tutorialnya, mudahkan...?
Jika sobat mengalami kesulitan, silahkan berkomentar atau hubungi saya melalui widget contact me disamping!
Note: Contoh dari hasil komentar admin ini adalah seperti gambar di atas!
Tutorial :
1. Login ke Blogger
2. Masuk ke Template > Edit HTML
3. Cari kode </body>
4. Letakkan kode berikut diatas kode </body>
<script src='http://code.jquery.com/jquery-latest.js'/>5. Simpan template dan cobalah untuk berkomentar!
<script>
$(function() {
function highlight(){
$('.user.blog-author,.ssyby').closest('.comment-block')
.css('border', '1px solid #e1e1e1')
.css('background','#f1f1f1 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdE9vMLjtnMMNytUpYW3UNZnGjluyF0eOtgQ2-Aonkpz_QLv5q9MKFsSVuVUfTc1TC3_1GDKTrG3AVBRe2H6cjMwGSGInntOwAibQLBKQFGPPdQ_jU51WxGMpqfmGIwPRV-zjQaFwiC8I/s1600/admin2.png") no-repeat bottom right')
.css('padding', '10px');
}
$(document).bind('ready scroll click', highlight);
});
</script>
Sudah sob! cuma itu tutorialnya, mudahkan...?
Jika sobat mengalami kesulitan, silahkan berkomentar atau hubungi saya melalui widget contact me disamping!

maksh pak buat infonya
ReplyDeleteinfobisnisbisnisonline.blogspot.com
gunturtutorialblogspot.blogspot.com
ini blog saya yang baru pak, masih perlu banyak masukkan, tolong kunjungi & kasih komentar atau saran,maksh
Ya... sob! sama-sama...
ReplyDeleteJgn panggil "pak", masih 9 SMP
hihihi...
keren nih, makasih sob buat tipsnya. langsung dicoba
ReplyDeletewah bagus ni kayaknya..
ReplyDeletemantap sob..
ok pak berow....kunjungi juga http://perawatmasadepanku.blogspot.com/ masih butuh perbaikan
ReplyDeleteOk sob, tunggu kdatanganku ya...
ReplyDeletegan caranya nampilin link ada kupu2 nya gimana??/ share donk?
ReplyDeleteudah di follow back
ReplyDeletekeren bang ....
ReplyDeletenice infonya bang....:)
Oow jadi bisa buat kaya gitu ya .. thx udh sharing ...
ReplyDeleteThanks sudah berbagi ilmunya, sukses selalu...
ReplyDeleteSama-sama sob!
ReplyDeleteThx atas knjungan.x yah!
mantab gan infonya :)
ReplyDeletethanks..
langsung di coba ah, mudah-mudahan bisa di pake di blog ane
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete